The Lumavate Plaform
A Complete Redesign/Build
In mid 2020, it was time to invest the design and development time into improving the user experience and capabilities our platform. Over the next few months, I partnered with our engineering team to completely redesign how our platform looked and functions. This undertaking eventually went live at the beginning of 2021 and has been growing and evolving ever since. My role with the platform has ranged from the design of individual components for app design, full icon libraries for components and users, to entirely new functions within the platform including a CMS, form builder, and more that is still in development. It has been amazing to watch this come to life and continue to evolve even further.Take a look at lumavate.com
Company:
Lumavate
Client:
Internal
Project:
UI/UX, Graphics

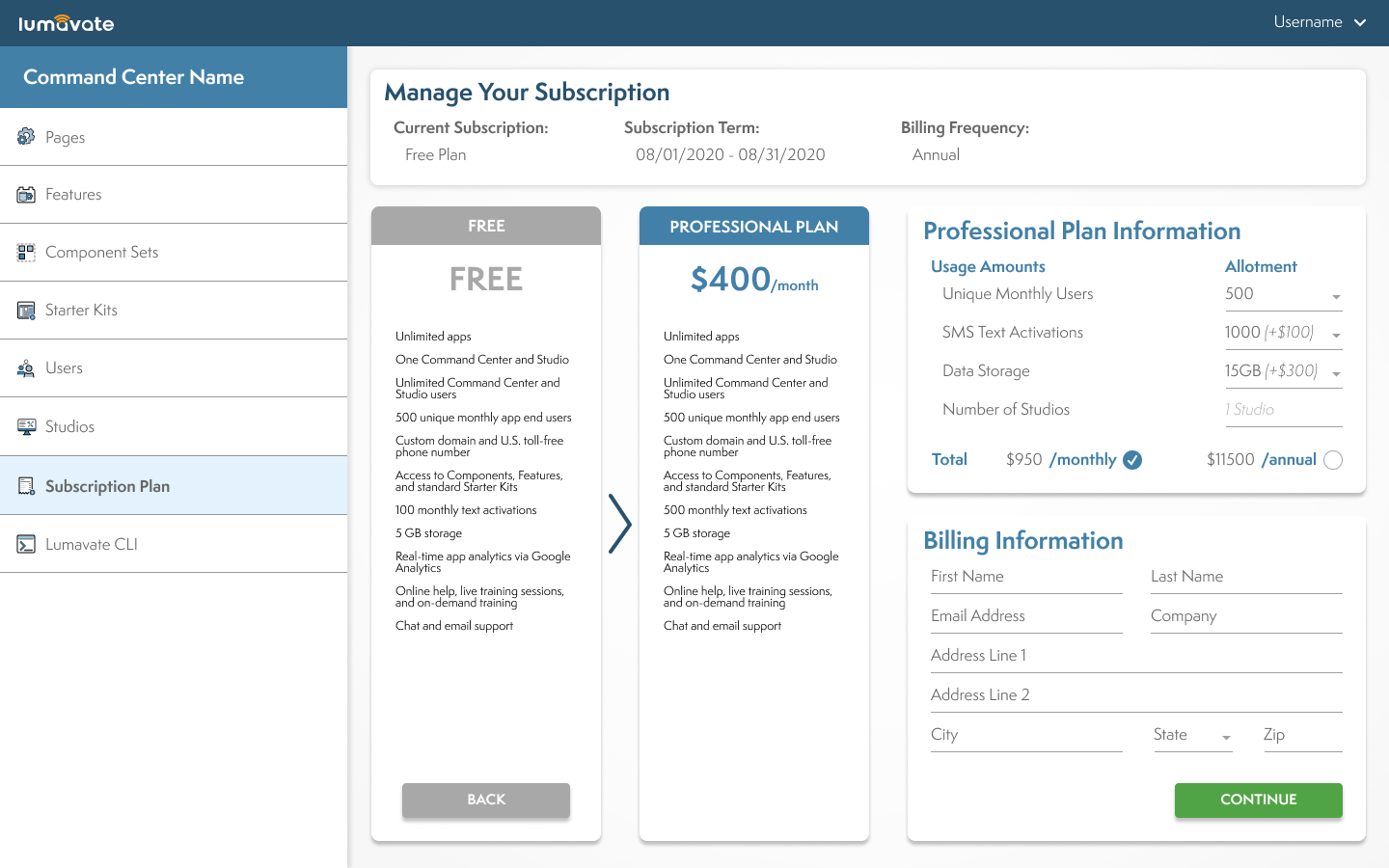
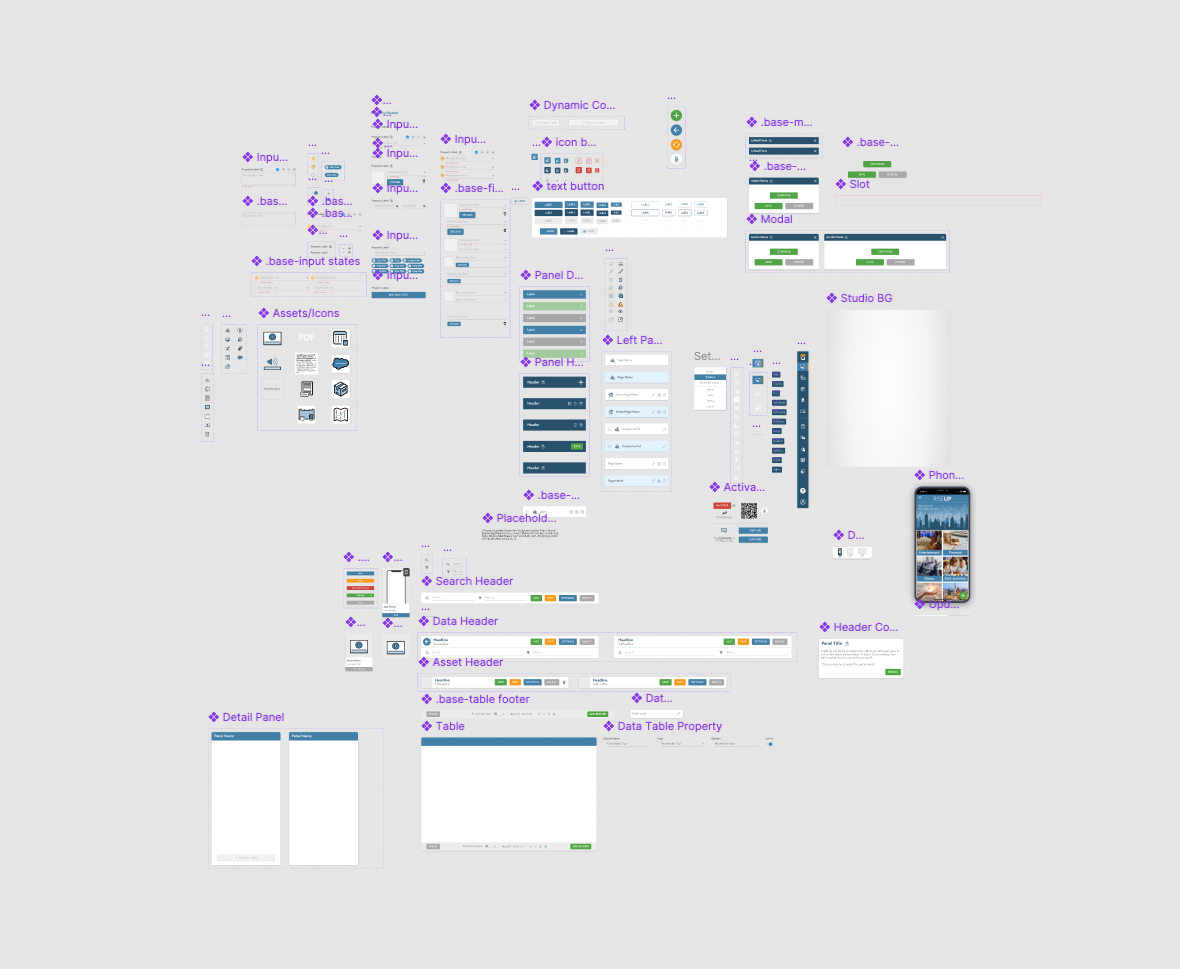
Platform Design System: This set of layout components and design standards was built to more easily facilitate the construction of new components, as well as maintaining consistent style throughout. The responsive components are able to maintain their visual style while their particular details can be changed via Variants and Styles. Built in Figma.

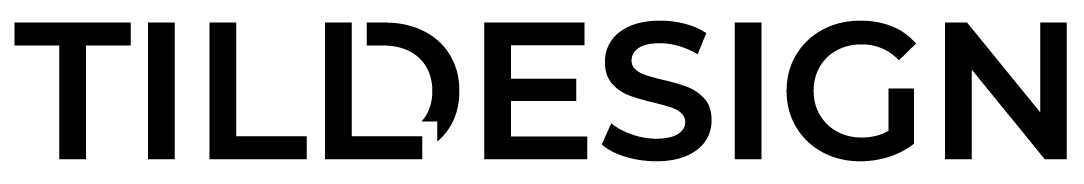
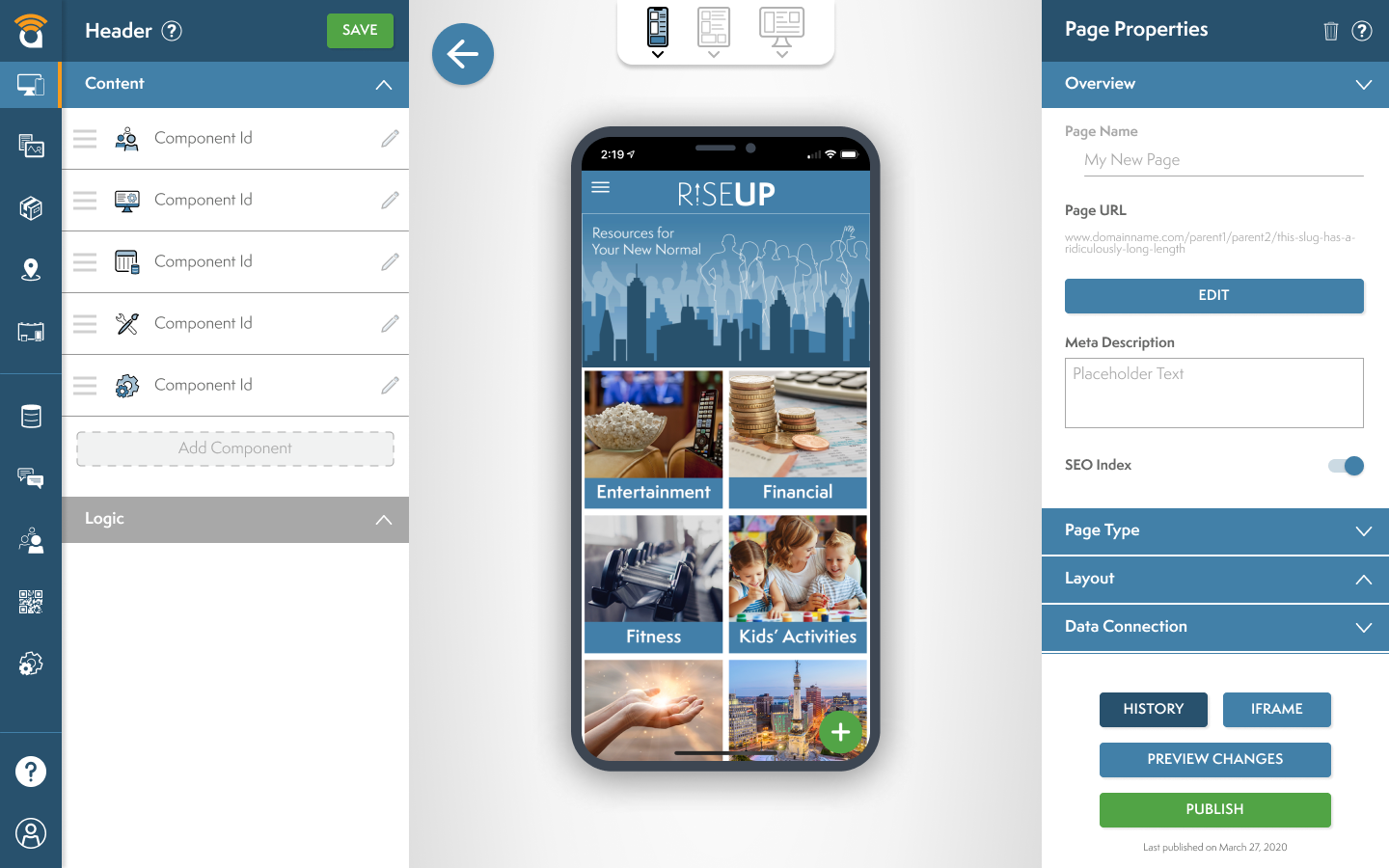
Page Editor: Where users are able to design and create responsive digital experience pages. These pages are able to bring in content and data from the built in DAM and PIM to create dynamic pages without the need redundant layouts

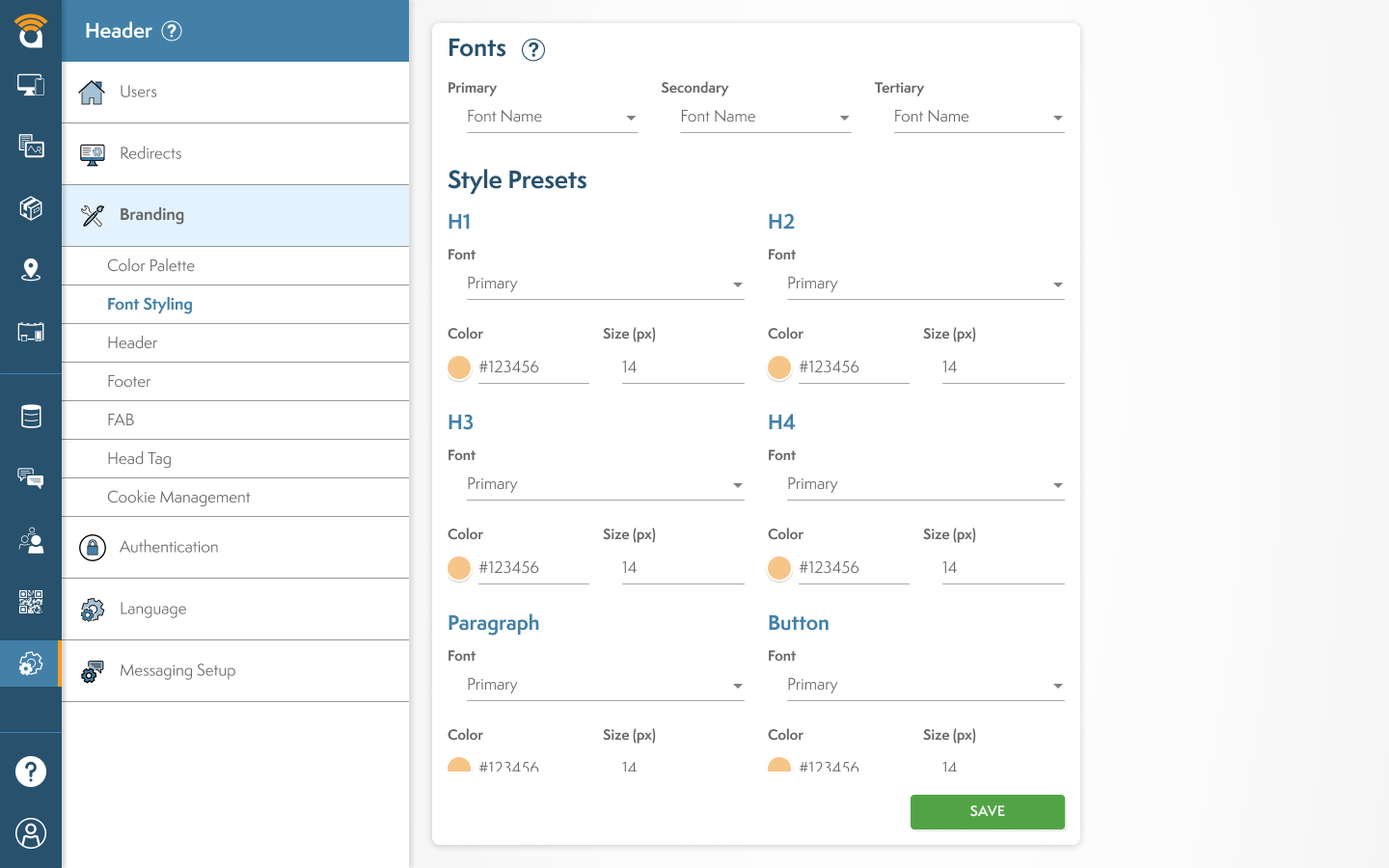
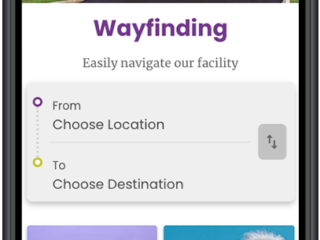
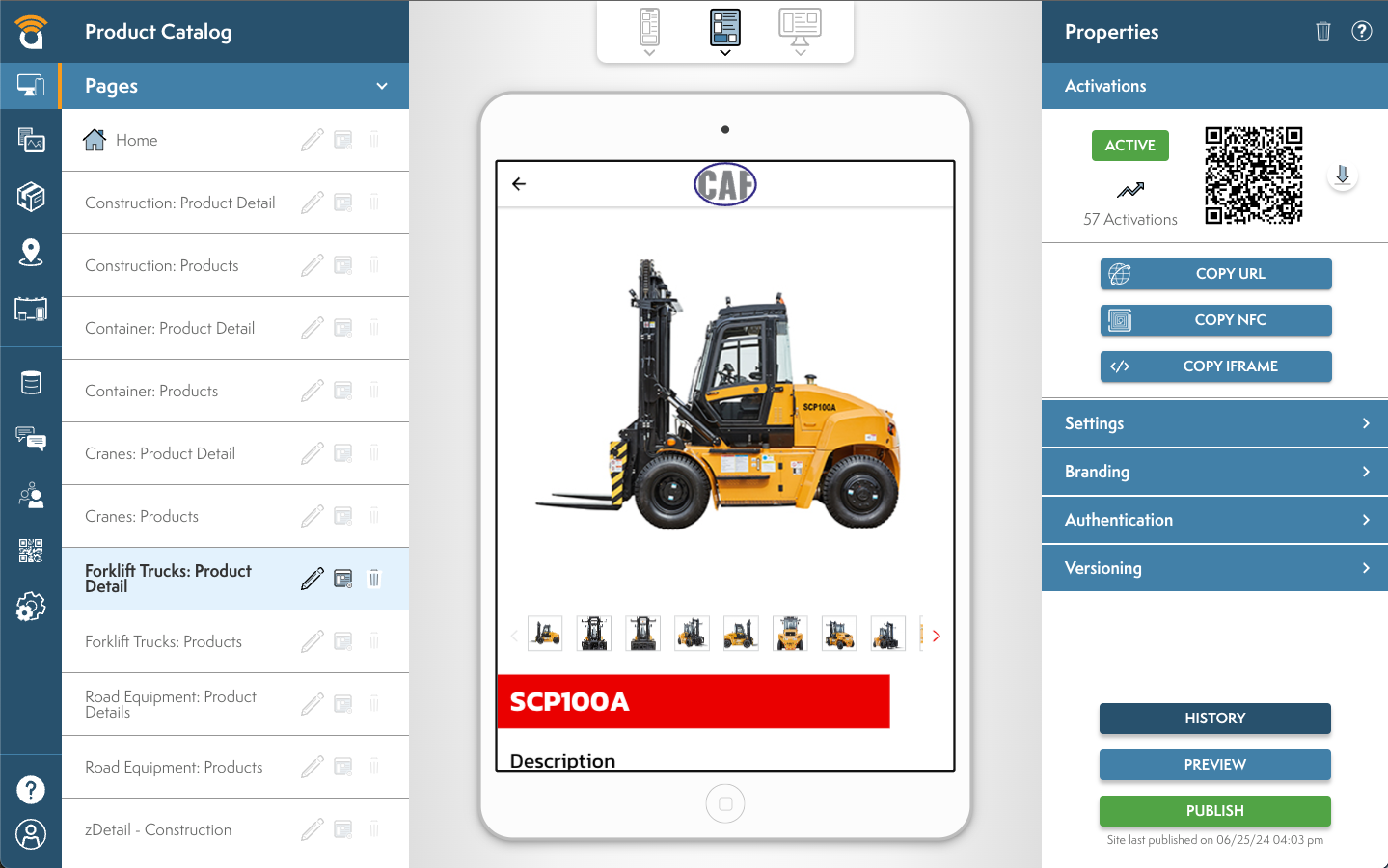
Live Experience: This image shows a live example of a dynamic product detail page in a digital product catalog. All of the images and content for the page are pulled from the relevant buckets in the PIM and DAM. This allows users to create a single page layout for products the pulls in the specific product data needed on an individual basis.